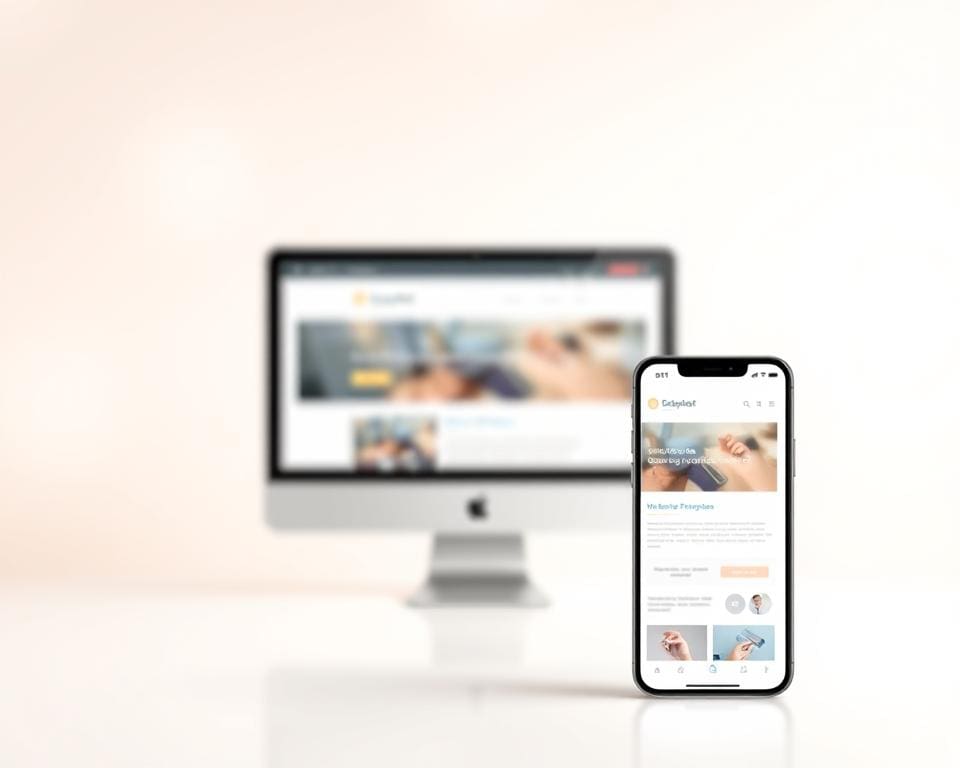
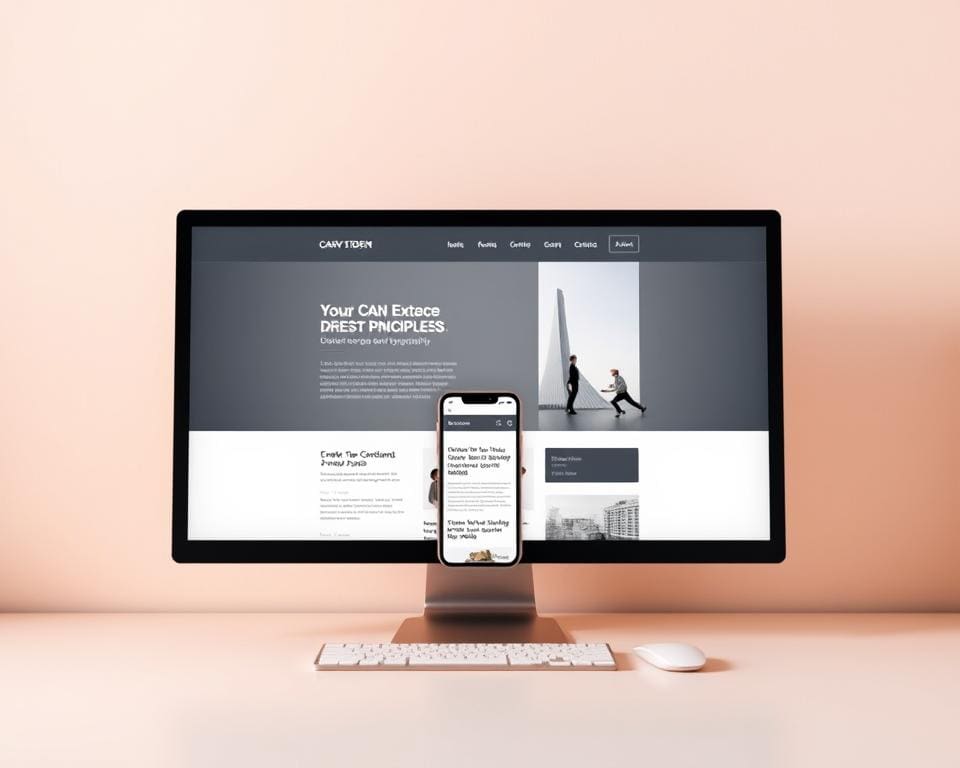
Responsive design is een essentieel onderdeel van moderne webontwikkeling. Het principe achter wat is responsive design houdt in dat websites zich automatisch aanpassen aan verschillende schermformaten en resoluties. In een wereld waar mensen steeds meer gebruikmaken van diverse apparaten, zoals smartphones, tablets en desktops, is het cruciaal dat de online ervaring optimaal blijft. De responsive design betekenis ligt dus in het creëren van een naadloze gebruikerservaring, ongeacht het apparaat dat men gebruikt.
Maar hoe werkt responsive design precies? Door het toepassen van flexibele indelingen en media queries kunnen ontwerpers websites bouwen die zowel aantrekkelijk als functioneel zijn op elk scherm. Dit vergroot niet alleen de toegankelijkheid van de website, maar draagt ook bij aan een hogere gebruikerstevredenheid.
Definitie van responsive design
Responsive design is een benadering van webontwerp waarbij websites zich automatisch aanpassen aan verschillende schermformaten en apparaten. Dit betekent dat de lay-out, tekst en afbeeldingen zich dynamisch schikken afhankelijk van het toestel dat de gebruiker gebruikt. Deze aanpak is essentieel in de moderne digitale wereld, waar gebruikers toegang hebben tot het internet via smartphones, tablets en desktops. Dit maakt responsive design uitleg een cruciaal onderdeel van elk webproject.
Duidelijke uitleg van responsive design
Bij responsive design wordt gebruikgemaakt van flexibele grids en lay-outs die zorgen voor een optimale weergave van de website. Elementen zoals tekst en afbeeldingen schalen mee naargelang het apparaat, waardoor de gebruikerservaring verbetert. Hierdoor blijven bezoekers langer op de site, wat de betrokkenheid vergroot. Het spreekt voor zich dat waarom is responsive design belangrijk direct verband houdt met de tevredenheid van de gebruiker en de effectiviteit van een website.
Het belang van een responsieve website
Een responsieve website is van groot belang voor bedrijven die hun bereik willen vergroten. In een tijd waarin steeds meer mensen hun mobiele apparaten gebruiken om online te gaan, speelt responsive design een sleutelrol in het succes van een onderneming. Het zorgt ervoor dat een bedrijf toegankelijk is voor een breed publiek, ongeacht het gebruikte apparaat. Dit helpt niet alleen de gebruikerservaring te verbeteren maar versterkt ook de online zichtbaarheid en conversies.
Wat is responsive design
Bij het ontstaan van het internet waren websites vaak ontworpen voor vaste schermformaten. Dit resulteerde in een ongelijke gebruikerservaring, vooral op mobiele apparaten. Wat is responsive design? Dit is een aanpak die ervoor zorgt dat websites zich aanpassen aan verschillende schermformaten en apparaten, wat essentieel is in de huidige digitale wereld.
Kenmerken van responsive design
Een aantal belangrijke kenmerken van responsive design zijn onder andere:
- Flexibele grids die de lay-out dynamisch aanpassen.
- Afbeeldingen die zich proportioneel schalen.
- Het gebruik van CSS media queries om inrichting te optimaliseren, afhankelijk van het schermformaat.
Met deze elementen biedt responsive design gebruikers een consistente ervaring, ongeacht het apparaat waar ze mee werken.
Verschillen met traditioneel webdesign
Waar traditionele websites vaak een vaste lay-out hebben, zijn ze niet in staat om effectief te schalen naar kleinere schermen. Dit kan leiden tot een slechte gebruikerservaring. Responsieve websites zijn ontworpen met een Eerst mobiel-denken aanpak. Dit zorgt ervoor dat ze perfect functioneren op smartphones, tablets en desktops zonder enige kwaliteitsverlies in de gebruikservaring.
Voordelen van responsive design
Responsive design biedt een scala aan voordelen voor zowel bedrijven als gebruikers. Het is essentieel om deze voordelen te begrijpen om de waarde van een responsieve website te waarderen. Een van de meest opmerkelijke voordelen van responsive design is de verbeterde gebruikerservaring, die uiteindelijk leidt tot een hogere klanttevredenheid.
Verbeterde gebruikerservaring
Een website die zich aanpast aan verschillende apparaten en schermformaten, zorgt ervoor dat gebruikers zonder problemen kunnen navigeren. Dit verhoogt de efficiëntie van de interactie met de website, wat resulteert in meer terugkerende bezoekers. Klanten hechten waarde aan een naadloze ervaring, en dit draagt bij aan de voordelen van responsive design.
Verhoogde SEO-prestaties
Daarnaast zijn responsieve websites beter geoptimaliseerd voor zoekmachines, wat leidt tot verhoogde SEO-prestaties. Zoekmachines zoals Google geven de voorkeur aan websites die responsief zijn en maken dit een belangrijke factor in hun algoritmen voor zoekresultaten. Dit kan bedrijven helpen om hogere rankings te behalen, wat leidt tot meer zichtbaarheid en potentiële klanten.
Waarom is responsive design belangrijk
In een wereld waar technologie zich snel ontwikkelt, is het van essentieel belang om in te spelen op de toegenomen diversiteit aan apparaten. Elke dag gebruiken mensen verschillende schermformaten, van smartphones tot tablets en desktopcomputers. Dit vraagt om een benadering die de gebruikerservaring optimaliseert, ongeacht het apparaat. Daarom is responsive design belangrijk. Het stelt websites in staat om zich aan te passen aan de unieke eisen van elk apparaat, waardoor bezoekers effectief met de inhoud kunnen interageren.
De toegenomen diversiteit aan apparaten
De laatste jaren is het aantal apparaten waarmee gebruikers het internet benaderen explosief toegenomen. Het is niet langer voldoende om een website te ontwerpen voor alleen de desktopversie. Veel gebruikers bezoeken websites via hun mobiele apparaten, wat betekent dat de website zich automatisch moet aanpassen aan hun schermgrootte en -resolutie. Om succesvol te zijn, moeten bedrijven zich bewust zijn van deze trends en ervoor zorgen dat hun online aanwezigheid toegankelijk is op elk apparaat.
Impact op conversieratio’s
De impact van responsive design is enorm als het gaat om het verhogen van conversieratio’s. Wanneer een website gebruiksvriendelijk is op alle apparaten, zijn gebruikers eerder geneigd om acties te ondernemen, zoals het doen van een aankoop of het invullen van een formulier. Een soepelere gebruikerservaring leidt meestal tot hogere klanttevredenheid en, als gevolg daarvan, verbeterde conversiepercentages. Hierdoor wordt duidelijk waarom is responsive design belangrijk voor elke onderneming die zijn groei en succes wil ondersteunen.
Responsive design uitleg
Responsive design is een essentieel onderdeel van hedendaags webontwerp. Voor een goed begrip van hoe werkt responsive design, is het belangrijk om de technische aspecten te verkennen die bijdragen aan een responsieve website. Flexibele lay-outs en afbeeldingen die zich automatisch schalen, spelen een cruciale rol in het creëren van deze aanpassingen aan verschillende schermformaten.
Technische aspecten van responsive design
Bij responsive design komt een aantal technische elementen kijken:
- Flexibele grids zorgen ervoor dat elementen op een pagina zich schalen op basis van de beschikbare ruimte.
- Afbeeldingen worden automatisch aangepast, waardoor ze niet alleen scherp blijven maar ook de laadsnelheid bevorderen.
- Media queries maken het mogelijk om specifieke stijlen toe te passen op basis van het apparaatscherm, wat leidt tot maatwerk in de gebruikerservaring.
Hoe responsive design zich aanpast aan verschillende schermformaten
Het mag duidelijk zijn dat de gebruikservaring varieert, afhankelijk van het apparaat. Bij gebruik van responsive design uitleg is het essentieel om te begrijpen dat de aanpassing aan verschillende schermformaten, zoals smartphones, tablets en desktops, dynamisch gebeurt. Dit zorgt ervoor dat bezoekers altijd een optimale kijkervaring hebben, ongeacht hun keuze van device.
Responsive design principes
Responsive design principes zijn de fundamenten voor het ontwikkelen van websites die zich geschikt maken voor uiteenlopende apparaten. Binnen deze principes spelen flexibele grids en lay-outs een cruciale rol, evenals media queries die bepalen hoe de inhoud zich aanpast aan verschillende schermformaten.
Flexibele grids en lay-outs
Een van de belangrijkste aspecten van responsieve webdesign is het gebruik van flexibele grids en lay-outs. Deze aanpak zorgt ervoor dat elementen binnen een webpagina zich dynamisch schalen afhankelijk van de schermgrootte. In plaats van vaste pixels te gebruiken, passen ontwikkelaars een percentagesysteem toe dat het ontwerp aanpast aan de beschikbare ruimte. Dit stelt gebruikers in staat om ongeacht het apparaat, van smartphones tot desktops, een optimale gebruikerservaring te hebben.
Media queries en hun rol
Media queries zijn een ander essentieel element van responsive design principes. Deze CSS-technieken maken het mogelijk om verschillende stijlen toe te passen afhankelijk van de kenmerken van het apparaat, zoals de schermbreedte en -hoogte. Door media queries in te zetten, kunnen ontwikkelaars ervoor zorgen dat de layout en visuele elementen van een website flexibel genoeg zijn om zich aan te passen, waardoor de inhoud toegankelijker en gebruiksvriendelijker wordt.

Responsive design vs mobile design
In de wereld van webontwikkeling zijn er twee belangrijke benaderingen die vaak met elkaar worden vergeleken: responsive design en mobile design. Responsive design past zich aan elk schermformaat en apparaat aan, terwijl mobile design zich specifiek richt op de mobiele ervaring. Dit betekent dat een responsieve website meebeweegt met de schermgrootte, waardoor de gebruikservaring consistent blijft, ongeacht het apparaat dat wordt gebruikt.
Het begrijpen van de verschillen tussen responsive design en mobile design is cruciaal voor bedrijven. Een goed doordachte keuze tussen deze twee ontwerpen is van groot belang, vooral wanneer rekening wordt gehouden met de diversiteit aan apparaten die tegenwoordig door gebruikers worden ingezet. Door te kiezen voor responsief ontwerp, zoals beschreven in deze richtlijnen, kan men profiteren van veelzijdigheid en gebruiksvriendelijkheid.
Bovendien, door een responsieve website te implementeren, kunnen bedrijven profiteren van een bredere gebruikersbasis, aangezien responsief ontwerp vaak meer voordelen biedt dan mobile design alleen. Het stelt gebruikers in staat om de juiste informatie te verkrijgen, ongeacht hun apparaatspecifieke voorkeuren, wat een positieve impact kan hebben op de algehele klanttevredenheid.